Webdesign orienté mobile
Comment fonctionne le responsive design et pourquoi est-ce important ?
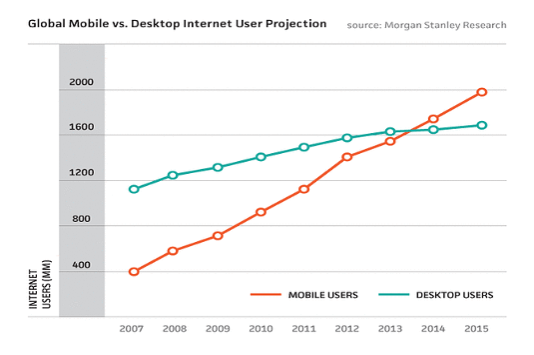
Ce n'est un secret pour personne, la navigation mobile sur internet fera mordre la poussière au traffic de bureau classique -plus tôt que vous le pensez. Aux États-Unis, il représente déjà 20% du web global. En Asie et en Afrique, plus de la moitié de tout le traffic provient du mobile. En plus de cela, il y a des milliers et des milliers des millards d'appareils qui peuvent être utilisés pour accéder au web. Concevoir des sites adaptatifs qui fonctionnent correctement dans ce nouvel écosystème est un vrai nouveau défi. La question à se poser est de savoir comment nous pouvons relever ce défi.
Le design adaptatif (aka responsive webdesign), défini par Ethan Marcotte, explique comment construire un site fluide, qui peut se rétrécir ou s'agrandir, pour s'adapter à toute taille d'écran sur n'importe quel appareil.
Avec une grille fluide, des images flexibles et des media queries, nous n'avons pas à concevoir, un site mobile dédié séparé. Nous avons seulement à en construire un, ce qui est un gain de temps. Nous pouvons prototyper rapidement et se déplacer rapidement dans le code de production.
La conception adaptative nous permet de construire une solution évolutive, peu importe la taille, plutôt qu'un dispositif spécifique.
Tendance sur l’évolution des usages mobiles - Morgan Stanley

Les avantages d'une conception adaptative
Il y a de nombreux avantages au design adaptatif. Voici quelques-uns d'entre eux :
Prototypes et itérations rapides
En choississant un framework, vous pouvez rapidement prototyper et itérer sur vos créations, réduisant de manière significative le développement de votre produit. Vous pouvez coder vos wireframes pour tester le comportement de vos créations sur un ordinateur de bureau, un téléphone ou une tablette.
Travailler avec de vrais appareils
Un framework responsive permet à votre design de se condenser sur les appareils plus petits et de s'étendre sur les plus grands. En travaillant avec un paradigme adaptatif, vous n'avez pas à vous soucier du fonctionnement de vos créations sur tous les appareils.
Préparé pour l'avenir
La conception de sites responsive vous permet d'être prêt pour les périphériques qui n'existent pas encore, parce que vous avez déjà assuré que votre produit sera adapté à toutes les résolutions.
Les trois principes du design adaptatif
Quand Ethan Marcotte a inventé le terme responsive design, il a aussi introduit trois principes clef qui fonctionnent jusqu'à ce jour.
Une grille fluide
Une grille fluide, souple, qui n'est pas fixe. Elle doit être facilement adaptable à n'importe quelle taille d'écran.
Médias flexible
Des médias qui ne sont pas fixés par une largeur en pixels. Ils peuvent être redimensionnées proportionnellement par le navigateur.
Media Queries
Permet de sélectionner des styles spécifiques en fonction des caractéristiques des appareils.

Devenez fluide avec votre grille C'est la base pour vos créations adaptatives.
Le concept de grille apporte à l'esprit la rigidité, un système rigide et stable qui ne permet pas certaines mises en page de folie. Cependant, les systèmes de grille possèdent de nombreux d'avantages utiles.
Quand il s'agit de conception adaptative, nous ne parlons pas d'une vieille grille de 960px datant du siècle dernier. Nous avons besoin d'une grille fluide, qui est flexible et basé sur des pourcentages plutôt que des pixels. Les colonnes déterminent la largeur de la boite où le contenu est placé, alors que le contenu va déterminer la hauteur. Ce type de grille peut évoluer vers le haut ou vers le bas, en fonction de la taille de l'écran de l'appareil, où il est affiché.
Comme Ethan Marcotte l'a écrit, des fondations flexibles sont essentielles pour que votre design responsive soit efficace.
Les bénéfices de la conception avec une grille
Uniformité
Une grille assure la cohérence entre les pages Web, réduis les erreurs de codage CSS. Cela contribue également à un placement HTML fiable.
Moins de code
Avec un système de grille, vous ne réinventez pas la roue, ce qui fait gagner beaucoups de temps. Un autre avantage est que la grille rend les itérations rapides et plus facile.
Contrôle de la structure
Une grille permet d'organiser ses éléments, avec un contrôle sur la structure visuelle et sur la page.
Concept de grille
Voici quelques concepts à connaitre pour travailler avec une grille adaptative.
Box Model
Un "modèle de boîte" est un composant du navigateur. Je recommandes d'utiliser box-sizing pour changer le type de modèle de boîte utilisé par le navigateur. Cela permet une conserver une certaine retro-compatibilité.
Ordre des sources
L'agencement des sources permet d'avoir un affichage de site mobile différent du balisage utilisé par la grille.
Sémantique
Avec une grille sémantique, vous pouvez associer les propriétés de la grille à des éléments dans votre balisage pour être sémantiquement correct. Cela nécessite un préprocesseur, comme Sass ou Less.
Nidification
Une grille fluide permet la nidification -c'est à dire de s'inclure récursivement. Cela permet des mises en page plus complexes et visuellement intéressantes.
Ajustements
Les Offsets permettent d'avoir plus d'espace entre les colonnes d'une ligne. Ils sont indispensables pour assurer la cohérence en maximisant la lisibilité.
Exemple de grille complexe
Style mosaïque
Style timeline
Une règle pour les grouverner toutes
La taille des images n'est pas bloqué en pixels fixe.
L'objectif est d'avoir des médias souples. Des images et des vidéos qui peuvent s'adapter en fonction de la taille d'écran. Ce type de support ne dépend pas de pixels statiques ou dimensions fixe.
Des images responsives s'adaptent au HTML pour la largeur et la hauteur d'écran, ainsi que la densité de chaque pixel de base. Pour ce faire, les images sont fixées à leur largeur max de 100% (max-width: 100%;) de sorte qu'elles puissent se redimensionner en fonction de la grille.
Cependant, cela est plus facile à dire qu'à faire. L'appel aux images est plus simple en CSS avec la mise à l'échelle de la grille. Le plus difficile est de charger les bonnes ressources pour le bon dispositif. Il est possible d'utiliser des classes pour cacher les images plus grandes pour les petits sur mobile. Mais les deux images seront toujours chargées, ce qui peut gâcher la performance d'une page. Je travaille quotidiennement sur ces problématiques.
Ordinateurs, TVs, tablettes, smartphones, nintendo 3DS ™ ?
Ajustez les éléments de votre page avec les media query.
Parfois, nous devons nous adapter à notre environnement. La réciproque est aussie vraie, nous devons faire que notre environnement s'adapte à nos besoins.
C'est grâce aux media query qu'il est possible d'adapter les pages web. Ces règles sont spécifiques en fonction de certaines caractéristiques de l'appareil, telles que la taille de l'écran, l'orientation ou la densité de pixel. En d'autres termes, cela permet de régler les éléments de page comme vous le voulez.
Priorité au mobile

Ce mode de conception part d'un constat simple : il est beaucoup plus difficile de supprimer des fonctionnalités que d'en ajouter. Essayer de caser le contenu d'un site internet pour un affichage mobile peut devenir extrêmement compliqué. Avec la priorité au mobile, le but est d'améliorer progressivement l'application en démarrant avec les petits écrans pour atteindre les plus grands.
C'est Luke Wroblewski qui a inventé le concept "mobile first" après avoir analysé l'explosion du trafic internet mobile. Les grands principes de cette approche sont :
- Le mobile explose à travers le globe
- Le mobile vous permet de rester concentré sur des données et des actions importantes
- Le mobile étend vos capacités
Quand une équipe adopte la priorité au mobile, le résultat final est une expérience axée sur les tâches essentielles que les utilisateurs veulent accomplir. Sans détours superflus ni débris de l'interface générale qui jonchent les sites web de bureau d'aujourd'hui. Luke Wroblewski
Plus important encore, la conception "mobile first" signifie que le processus ce construction n'est pas de partir du site pour ordinateur de bureau, pour le dégrader gracieusement vers des appareils plus petits. L'application web est améliorée progressivement, vous améliorez votre expérience et ne chercher pas à faire de compromis pour afficher correctement votre contenu.
Développer avec les media query
Avec les media query, vous pouvez adaper votre page à différents critères. Grâce à cela, n'importe quel appareil diposant d'une connexion internet accèdera à votre site avec une expérience utilisateur de qualité.
Les media queries et la navigation
Le comportement le plus souvent rencontré est le changement de navigation. Considérons une navigation horizontale simple, comme vous pourriez trouver sur un site de présentation : Produits, équipe, expérience, Contact, etc... Sur un grand écran cette méthode fonctionne très bien, mais une grande navigation sur un smartphone n'est pas adapté. Avec les media query qui vérifient la largeur d'affichage de l'appareil, nous pouvons transformer une navigation horizontale en verticale.
/* Exemple de navigation */
.nav li {
float: left;
}
@media only screen and (max-width: 767px) {
/* Le code précédent est annulé et remplacé */
.nav li {
float: none;
}
}
Il s'agit d'un exemple très simple, mais l'élément clé est la méthode utilisée. La media query précise le style à appliquer si l'écran a une largeur maximale de 767px.
Les media queries et la grille
L'utilisation la plus courante des media query concerne la mise en page du texte.
La plupart des système sont construits pour s'afficher avec un ordinateur de bureau. On commence par créer des lignes et des colonnes, qui ont parfois une taille en pixels fixe et parfois en pourcentages. Sur les petits appareils les colonnes deviennent excessivement mince. La solution la plus simple est de les abandonner sur les petits appareils et d'avoir le contenu qui s'écoule sur une seule colonne.
Voivi un exemple :
/* Exemple de navigation */
.column {
float: left;
width: 50%;
}
@media only screen and (max-width: 767px) {
.column {
float: none;
width: 100%;
}
}
Très simple, mais très efficace. Beaucoup de framework responsive ont ce comportement par défaut, même si certains suivent une philosophie priorité au mobile et utilisent les media queries pour ajouter des tailles aux colonnes, plutôt que de les supprimer.
Les media queries et la taille du contenu
L'utilisation principale des medias queries (mais il existe beaucoup d'utilisations possibles) est de gérer la lisibilité de votre contenu. Augmenter ou diminuer la taille du texte, et donc augmenter ou diminuer la longueur du contenu d'une ligne, est une pratique courante qui peut vraiment aider les utilisateurs à avoir une meilleure expérience avec votre site.
Essayez d'utiliser cette technologie pour changer votre header et tailles de paragraphe, les hauteurs de ligne ou même la police de caractères. Il y a des choses intéressantes et pratiques qui peuvent être faites par l'expérimentation dans ce domaine que nous n'allons pas appofondir ici.
Les améliorations possibles
Les techniques commencent à se standardiser pour règler les problèmes du monde multi-écran. Cela étant dit, il y a encore beaucoup de place pour l'amélioration en ce qui concerne la conception adaptative.
Navigation
Traditionnellement, la navigation d'une page est horizontale. Mais avec le web design adaptatif, le contenu doit s'effondrer verticalement pour faciliter le scroll. Il a également la mise à l'échelle pour la typographie, si il y a des tonnes de liens la nidification ne fonctionnera pas non plus.
Images
Les images devraient être en mesure de s'adapter à l'échelle des différents appareils, et être d'assez bonne qualité pour les écrans HD. Le problème est le poids de ces grosses images, même si elles sont mises en cache, cela plombe le chargement d'une page, car l'image est téléchargée. Mais les meilleures solutions sont à l’horizon.
Tableaux
Travailler avec un grand nombre de données tabulaire est simplement la pire chose en design responsive.
Elles ne peuvent pas déborder de la grille et peuvent casser la mise en page. Cela signifie que vous ne pourrez pas voir toutes les données ou comparer des lignes avec une colonne. Bien que, il existe des solutions, comme celle-ci.
Démarrer un nouveau projet
Il existe quelques bons outils dehors quand il s'agit de conception adaptative. Mon préféré reste Foundation. Mais peu importe la solution que vous utilisez ou si vous souhaitez créer votre framework de zéro. La question est de savoir comment faire face à l’imprévisibilité de l’avenir.
Si vous avez appris quelque chose de nouveau, contactez moi pour la réalisation de votre prochain projet.